Accediendo a propiedades y funciones de un objeto: diferentes notaciones
En Javascript existen dos maneras de acceder a las propiedades o funciones de un objeto.
Veamos el siguiente objeto para ejemplificar las cosas:
var miMascota = {
"nombre": "Maggie",
"raza": "French Pooddle",
"edad": 2
}
Ahora, si queremos acceder a una propiedad del objeto podemos usar la notación del punto:
console.log(miMascota.nombre); // Imprime en la consola "Maggie"
Pero si hacemos lo siguiente:
console.log(miMascota["nombre"]); // Imprime lo mismo que lo de arriba
¿Por qué pasa esto?
En Javascript podemos acceder a las propiedades y/o funciones de un objeto usando cualquier notación: el punto . o los corchetes []
Hay dos principales diferencias:
- Cuando usamos corchetes podemos acceder a propiedades que tienen un espacio o carácter no permitido en la notación de punto (por ejemplo, miMascota.numero de amigos no es válido, pero miMascota["numero de amigos"] sí lo es).
- Si queremos minificar nuestro código, la notación del punto no es válida... debemos usar la notación de corchetes.
Probemos con un ejemplo, agreguemos una nueva propiedad al objeto de manera que quede así:
var miMascota = {
"nombre": "Maggie",
"raza": "French Pooddle",
"edad": 2,
"numero de amigos": 3
}
Y si queremos imprimir el número de amigos...
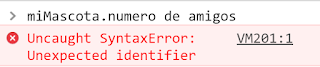
console.log(miMascota.numero de amigos); // Produce un error
En cambio, cuando usamos los corchetes...
console.log(miMascota["numero de amigos"]); // Funciona correctamente
Así que es mejor usar los corchetes aunque parezca más complicado.
También podemos acceder a propiedades de otras propiedades, por ejemplo agreguemos la dirección al objeto:
var miMascota = {
"nombre": "Maggie",
"raza": "French Pooddle",
"edad": 2,
"numero de amigos": 3,
"dirección": {
"calle": "Calle de la Hilandera",
"número": 12,
"ciudad": "Grimmauld Place"
}
}
Y si ahora queremos imprimir la calle en donde vive nuestra mascota...
console.log(miMascota["dirección"]["calle"]);
Podemos agregar más y más propiedades y todo seguirá funcionando.
Trabajando con funciones
Para terminar, veamos cómo se pueden llamar a funciones. Agreguemos entonces la función "ladrar" a nuestra mascota:
var miMascota = {
"nombre": "Maggie",
"raza": "French Pooddle",
"edad": 2,
"numero de amigos": 3,
"dirección": {
"calle": "Calle de la Hilandera",
"número": 12,
"ciudad": "Grimmauld Place"
},
"ladrar": function(){
console.log("Woof!"); //Simplemente imprimimos un mensaje
}
}
Ahora llamemos a la función...
miMascota["ladrar"](); // No olviden los paréntesis
Funciona correctamente
Conclusión
Recomiendo usar la notación de corchetes (o brackets) aunque el código se vea menos limpio, lo agradeceremos al hacer cambios y como lo dije hace un momento: podremos minificar sin errores.
Si el artículo te gustó compártelo.


Muy buen explicación
ResponderBorrarIncreíble explicación! muchas gracias.
ResponderBorrargracias
ResponderBorrar